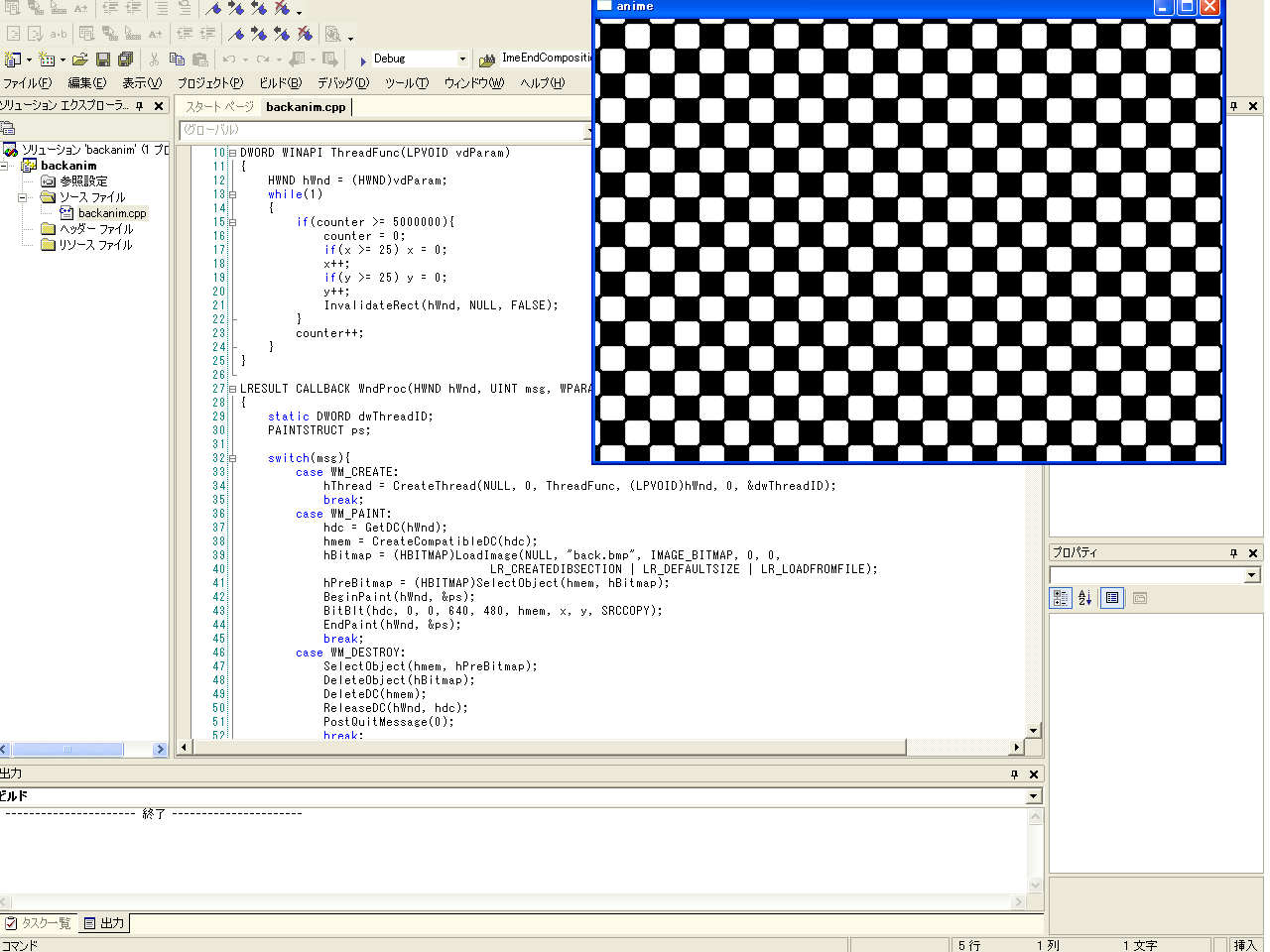
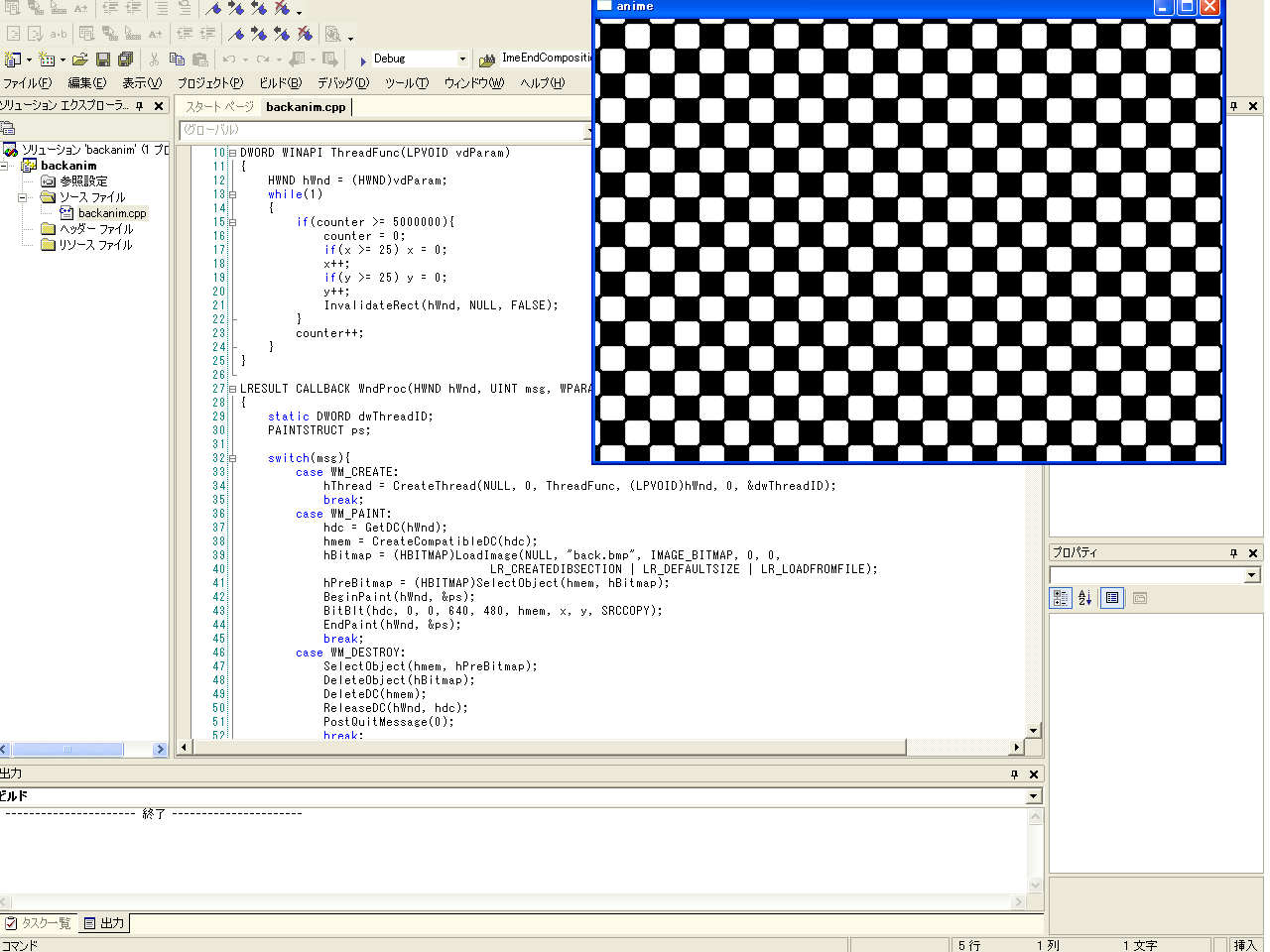
ぱぱっと30分かからずで作ってみた。

AfterEffectsの映像では良く使うループ背景手法。
Photoshopの「スケッチ」→「ハーフトーンパターン」
でループ素材作成して試してみたら上手く動いたわ。
タイマ実装してない超簡易型だけど。
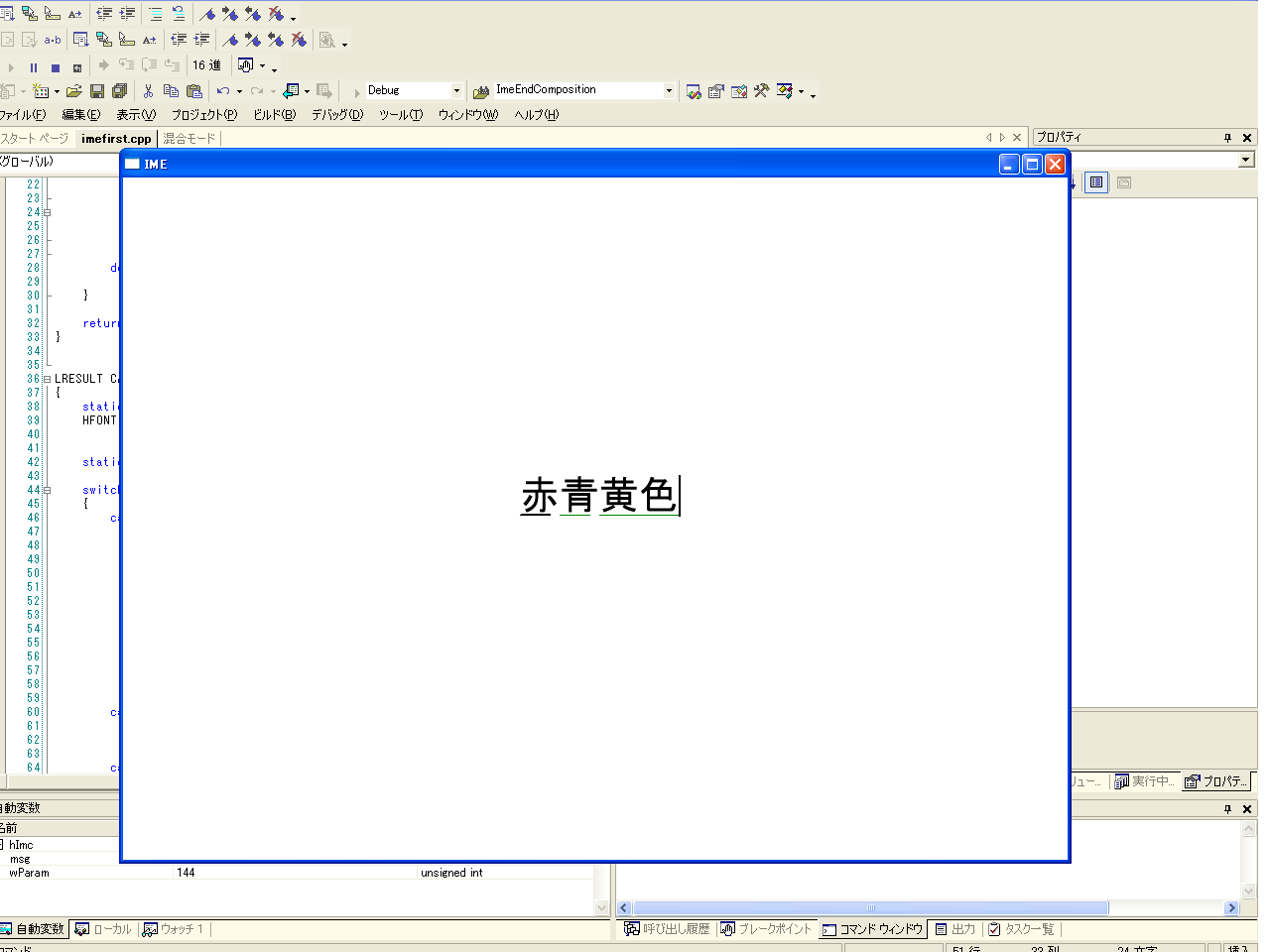
さて、問題はIMEとDirect3Dの併用フォント描画。
これがまた相当時間のかかる解析になりそう;
同日 20:36
なんとか読み解けてきたけど、エラーが直らん。
D3DPRESENTPARAMETERを適切に設定する為に、
起動状況で生成したD3Dのモードと、各環境を
リスト化した物に照らし合わせ、設定値を確保。
それに従い、D3DPRESENTPARAMETERを設定したら
IMEで取得した文字列をTEXTUREにし、描画させる、
という流れなのは見えているのだが・・・。
折角の休日なのでelonaで遊んでたら、エヘ様像が
3体に増えた、というか降って来た。何事www