フラッシュの使い方を考える
2010年08月19日10時39分
何がしたいかというと、
かなり長期のスパンで見たサイトの改修。
随分前になるが、
手探りでフラッシュサイトを作成した際に
各ページ毎のswfを用意して、
ボタン処理からそれらを読み出す、
不具合対処安定型で作成していた。
必要な時に必要な情報だけを読み込んで表示させ、
不具合が起きてもオブジェクト化されており
かなり満足な出来になっていたので、
折角だから他にも色々出来ないかな?
と要素の洗い出しをしつつ、ついでに勉強する事にした。
以下、個人的メモのまとめ
作成完了部分
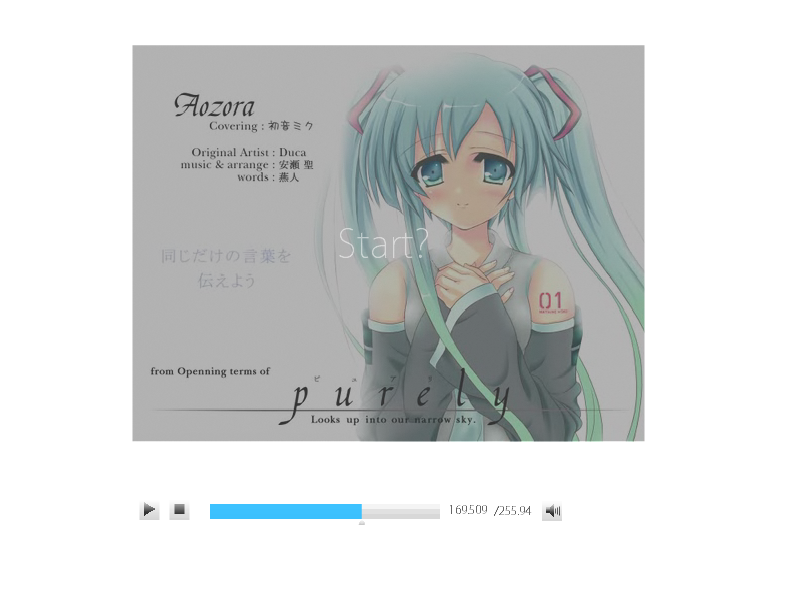
・mcを利用した、swfの読み込み及び表示
・画像アイコンのクリックでの拡大縮小
・雪降らし
・外部テキストの読み込み及び内容表示
今後の改良見込み
・htmlにswfを貼り付けた状態での併用
・swf読み込み時のプログレスバーの表示
・スタイリッシュな動きの表示形式
・3Dを利用した画像表示方法
時間かかるだろうなぁ・・・と思いつつ、
ぼちぼちやる事にします。
何よりも重要なのは利用してて快適である事と、
使って気持ちのいい動きである事。
それが頭を使わないと難しい部分なんだよねorz
利用方法も含めて無い頭捻りますか。
・・・絵も当然描きたいですけどね。
優先順位を間違えるな、焦るな、慌てるな、自分。
順を追って一つ一つ完成させて行こう。