PlaySoundは簡単だが、速度面で不十分だった。
衝突時に別スレッドを立てて再生してみたんだが。
音の再生で固まる、そんな事よりボール移動スレの
理想FPSなSleep入れろよという突っ込みは無しで。
oggの方はpngのライブラリと一部のifdefによる
関数定義が競合しまくってるので後回し。
oggの使い方自体は理解が進んできた。
DirectSoundを利用すべきかなぁ。
余談---
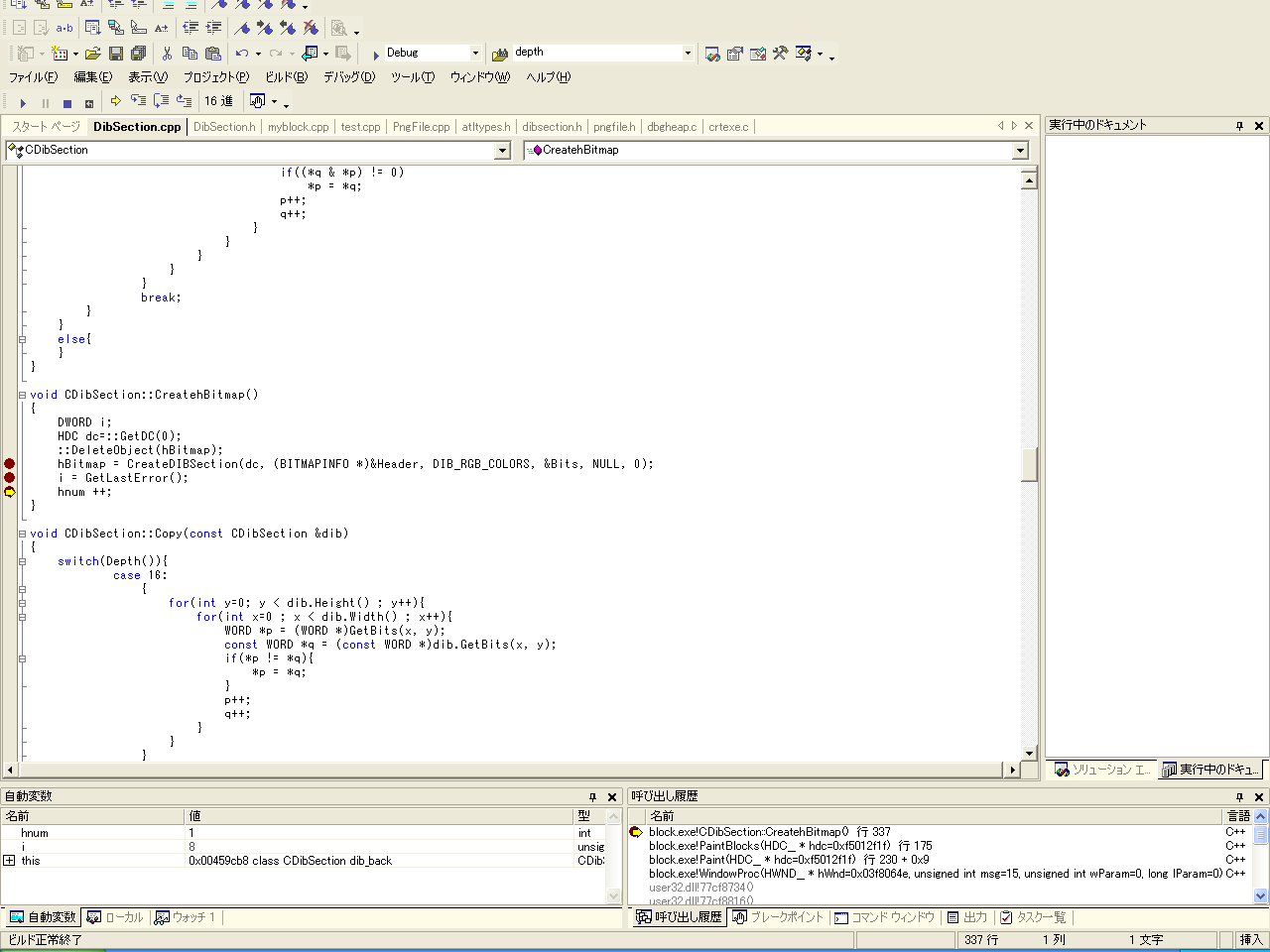
先日のDIBSection問題は解決できてないものの、
DIBSectionを一々作成せずにメモリにおいてある
情報から別に用意したDIBに直接描き込む方法で
無理矢理解決する方法が上手く行った。
要約すると、GetBitsで取ってきたビット列を
マスクとシフト演算でもって各RGB色相に強制挿入。
描画時は結果をStretchDIBitsなり何なり。
実は置き換える場所が最小で済むので一番高速
とは思うんだが、しかし上記別枠で解決策は模索中。
気になるんじゃ、要はhbitmapを再利用できれば…
後、mciとかネットワーク通信とかちょこっと触る。
先はまだまだ長そうね。
同日 16:36
WAVEデータの作成と再生
http://www13.plala.or.jp/kymats/study/MULTIMEDIA/waveOut_create.htmlいい参考ページ発見。
波形描画も後編に載ってるので、こいつで勉強。
ちょっと話が逸れるが、先程の話。
DirectSoundの利点なんだが、メモリに保持して
高速再生できる点に尽きるのかしら。
COMインターフェースで取得してダブルバッファ
で再生できるのも勿論イイ機能だとは思うんだが。
同日 23:52
wave把握。
① WAVEFORMATEX用意後、
waveOutOpenでハンドル入手。
② LPBYTEなりshort*なりで波形を生成。
③ WAVEHDRを用意して、waveOutPrepareHeader
関数にハンドルとヘッダを引数に取り準備。
④ waveOutWriteで実際に再生。
終了時はwaveOutResetでハンドルを初期位置に戻し
waveOutUnprepareHeaderでヘッダを解放して
waveOutCloseでハンドルを閉じる、と。
4月3日 1:50
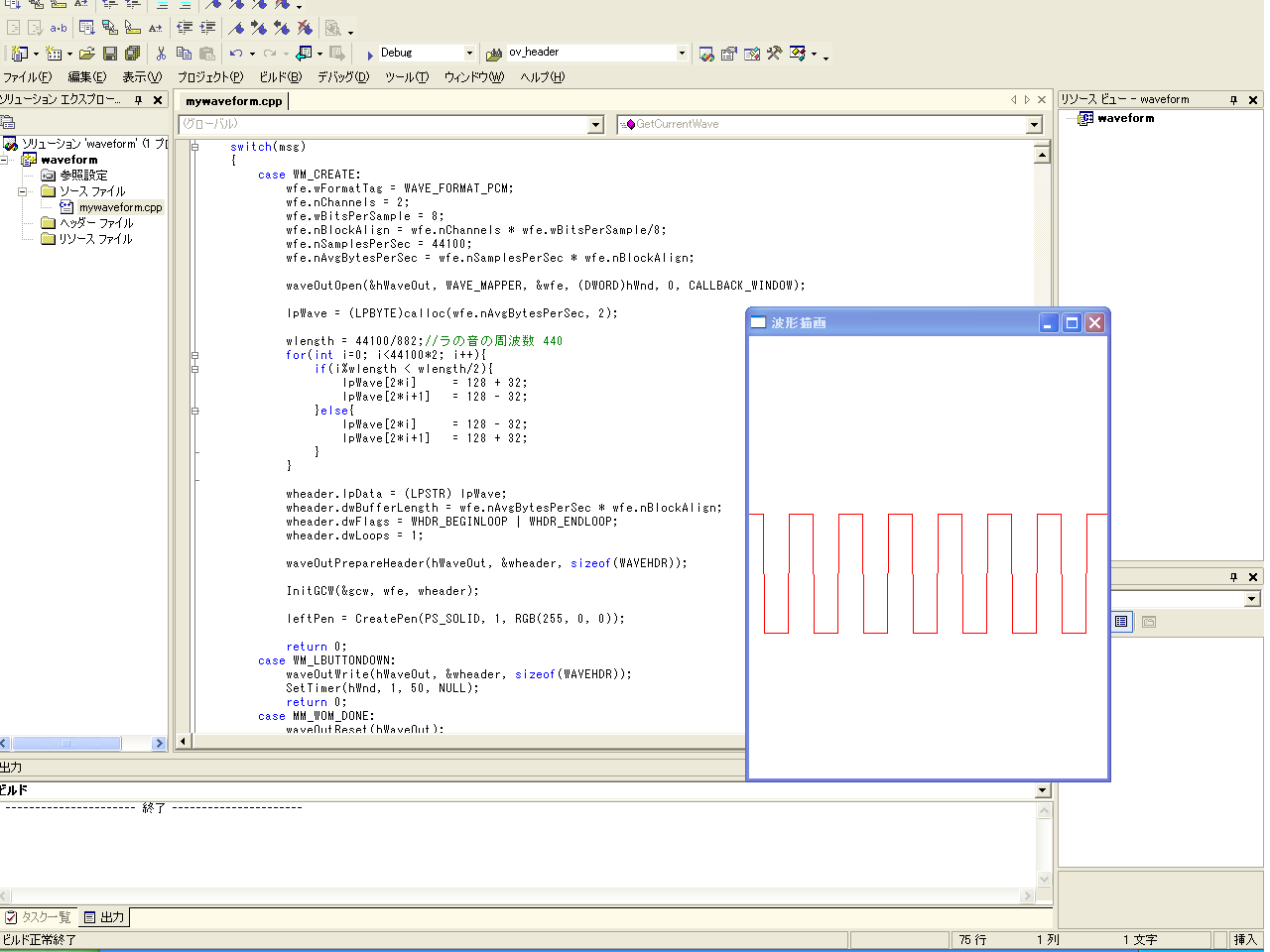
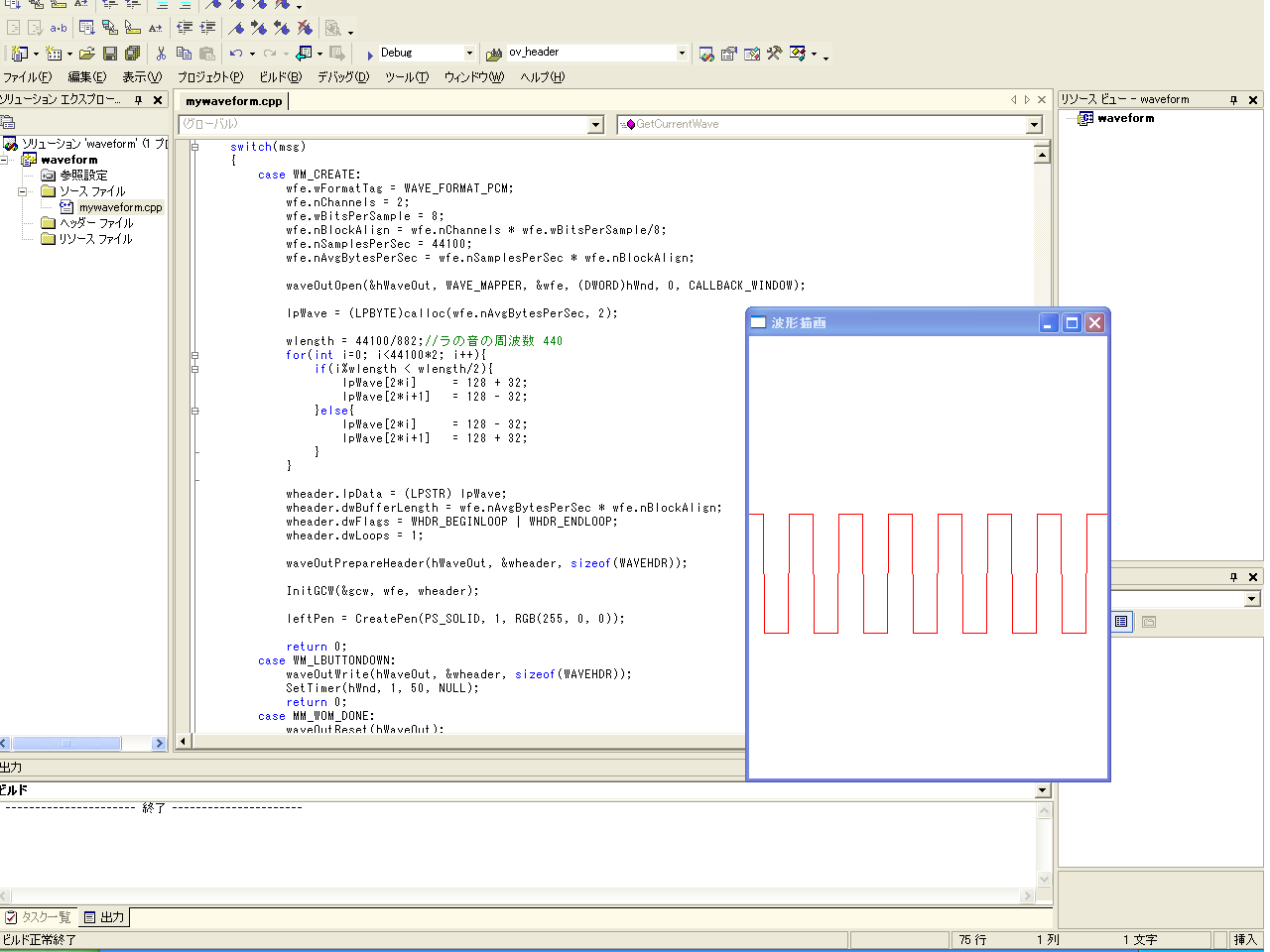
っちゅうわけで波形描画まで進めた。

矩形波をlpWaveに入れて左クリックで再生。
ファイルからの読み込みも読んだ。
CreateFileからパス指定したファイル全体を
Readして、ファイルのヘッダ情報から順番に取得。
肝心のデータは、準備関数に必要となるWAVEHDR
つまりWAVEヘッダのlpDataに読み込ませて、
同様の処理を行えばいいだけ。
これでお手軽ぅにメモリから音再生できるわけね。